Изменение стиля полос прокрутки браузера Internet Explorer
Существуют восемь атрибутов, которыми можно задавать различные параметры полос прокрутки.
Не обязательно использовать одновременно все атрибуты.
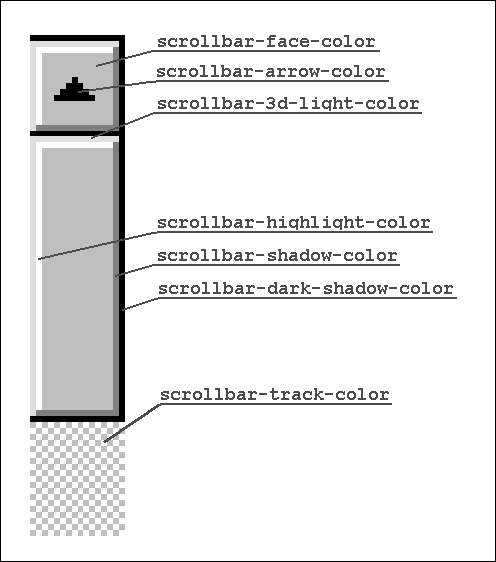
- scrollbar-3d-light-color - цвет контуров трехмерности;
- scrollbar-arrow-color - цвет стрелочек;
- scrollbar-base-color - базовый цвет (общий фон);
- scrollbar-dark-shadow-color - цвет внешней тени;
- scrollbar-face-color - цвет ползунков;
- scrollbar-highlight-color - цвет контуров подсветки;
- scrollbar-shadow-color - цвет внутренней тени;
- scrollbar-track-color - цвет полос.
Пример
<body style="scrollbar-3d-light-color: blue;
scrollbar-arrow-color: blue;
scrollbar-base-color: red;
scrollbar-dark-shadow-color: white;
scrollbar-face-color: lightgreen;
scrollbar-highlight-color: red;
scrollbar-shadow-color: red;
scrollbar-track-color: green;">