Стилевые параметры отступов (полей)
| Параметры стиля |
Значение |
Описание |
padding
margin |
значение1 [значение2] [значение3] [значение4] |
padding - устанавливает значение полей вокруг содержимого элемента.
margin - устанавливает отступ (расстояние) от границы текущего элемента до внутренней границы его родительского элемента.
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <body> равное нулю.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом.
Величину полей можно указывать в пикселах (px), процентах (%)
| Число значений | Результат |
| значение1 | Поля будут установлены одновременно от каждого края элемента. |
значение1
значение2 | Первое значение устанавливает поля от верхнего и нижнего края, второе - от левого и правого. |
значение1
значение2
значение3 | Первое значение задает поле от верхнего края, второе - одновременно от левого и правого края, а третье - от нижнего края. |
значение1
значение2
значение3
значение4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
см. Пример
|
| padding-top |
значение | Устанавливает значение поля от верхнего края содержимого элемента. |
| margin-top |
значение | Устанавливает расстояние от верхнего края текущего элемента до внутренней границы его родительского элемента. |
| padding-left |
значение | Устанавливает значение поля от левого края содержимого элемента. |
| margin-left |
значение | Устанавливает расстояние от края левой границы текущего элемента до внутренней границы его родительского элемента. |
| padding-bottom |
значение | Устанавливает значение поля от нижнего края содержимого элемента. |
| margin-bottom |
значение | Устанавливает расстояние от края нижней границы текущего элемента до внутренней границы его родительского элемента. |
| padding-right |
значение | Устанавливает значение поля от правого края содержимого элемента. |
| margin-right |
значение | Устанавливает расстояние от правого края текущего элемента до внутренней границы его родительского элемента. |
Пример

| Код в документе на HTML |
|
<style>
<!--
.pole4m {
padding: 30px 50px 15px 10px; /* Поля вокруг текста */
margin: 30px 50px 15px 10px; /* Отступ вокруг элемента */
background: #a80000;
color:#ffffff
}
-->
</style>
<table border=3 bordercolor=#0074e8>
<tr><td align=center>
<div class=pole4m>
<div style="background:#808080;height:50;width:100;">
Текст
</div>
</div>
</td></tr>
</table>
|
|
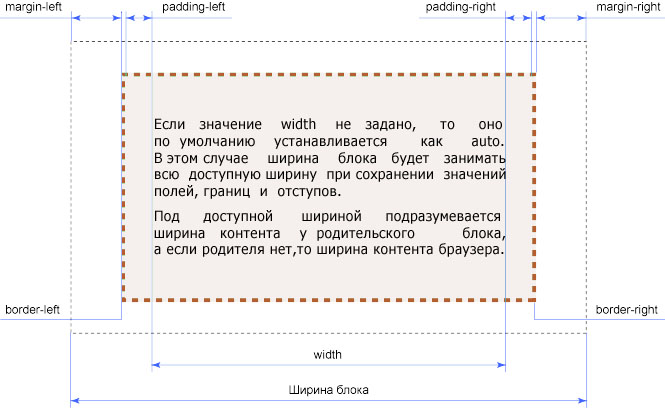
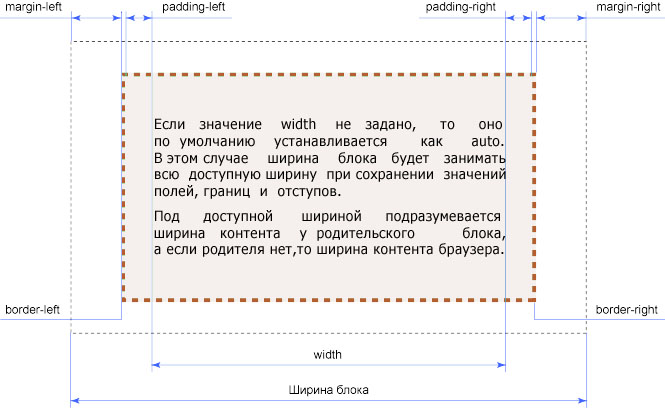
Ширина блока
Ширина блока это комплексная величина и складывается из нескольких значений свойств:
- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.